Stackfield stellt eine API-Schnittstelle und WebHooks zur Verfügung. Mit Zapier und IFTTT kannst Du diese gezielt nutzen um weitere Tools mit Stackfield zu verknüpfen!
Seien wir ehrlich: die Idealvorstellung wäre doch, alle Aufgaben bei der Arbeit in einem einzigen Tool zu erledigen: Emails empfangen, Aufgaben verwalten, über Social-Media-Aktivitäten und Änderungen an gemeinsam bearbeiteten Dateien informiert werden... Stattdessen wird oft Pingpong gespielt. Mitarbeiter hüpfen von einem Tool zum nächsten und wieder zurück und fragen sich: Ging das nicht einfacher?
Es geht einfacher! Durch die gezielte Verwendung von WebHooks lassen sich Ereignisse aus anderen Tools ganz automatisch gesammelt in Stackfield abbilden. Seien es neue Tweets, wichtige E-Mails und deren Datei-Anhänge oder Termine – werden diese Events in einem automatisierten Prozess an Stackfield weitergeleitet, so muss statt etlichen Tools nur noch eines im Blick behalten werden. Stackfield hat hierfür eine eigene API-Schnittstelle, mit deren Hilfe Du eine solche Verknüpfung herstellen kannst.
Was sind WebHooks?
Im Grunde genommen handelt es sich bei WebHooks um nichts weiter als um Callback-Messages, die einen Service mit einem anderen verknüpfen – das eine Tool also über ein gewisses Ereignis innerhalb des anderen informieren. Dabei kann es sich beispielsweise um Bestätigungsnachrichten handeln, die nach Transaktionen über ein Paypal-Konto herausgeschickt werden.
So werden WebHooks in Stackfield angelegt
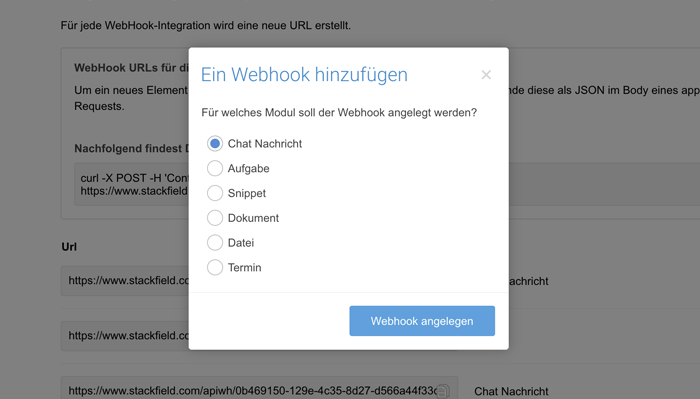
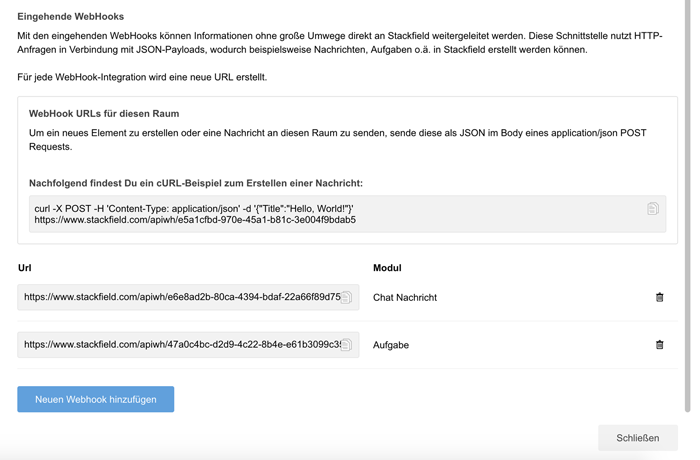
Um WebHooks zu nutzen und Prozesse in Stackfield zu automatisieren, müssen POST URLs in der Plattform generiert werden. Öffne hierfür die Raumeinstellungen des Raumes, an den die Informationen gesendet werden sollen und wähle den Reiter "Integrationen". Über die Schaltfläche "Neuen WebHook hinzufügen" öffnet sich ein Fenster, in dem Du auswählen kannst, für welches Modul der WebHook angelegt werden soll. Beispielsweise kann festgelegt werden, dass eine Datei im Datei-Modul abgelegt werden soll, sobald Du diese im Anhang einer E-Mail erhältst.

Mit einem Klick auf "WebHook hinzufügen" wird der Link generiert. Diesen wirst Du später in Zapier oder IFTTT benötigen, um die Verknüpfung zu einem anderen Tool herzustellen.
Hier wurden bereits WebHooks für das Erstellen von Aufgaben und Chat Nachrichten angelegt:

Automatisierungsdienste: Zapier & IFTTT
Bei Zapier und IFTTT (IF THIS THAN THAT) handelt es sich um sogenannte Automatisierungsdienste, die eine Art "Sprachrohr" zwischen verschiedenen Diensten bilden.
Stackfield stellt hierfür eine API-Schnittstelle und WebHooks zur Verfügung. Diese können wiederum von Automatisierungsdiensten wie Zapier oder IFTTT genutzt werden, um einen Kontakt zu anderen Tools zu erzeugen.
So wird es schlussendlich möglich, Stackfield mit anderen Tools zu verknüpfen. Anstatt Updates aus diesen Tools also selbst abrufen und übertragen zu müssen, erhält der Nutzer diese unmittelbar und automatisch in Stackfield.
Die Funktionsweise lässt sich sehr gut mit einer einfachen Excel-Wenn-Dann-Funktion vergleichen. Wenn ein bestimmtes Ereignis in Tool 1 eintritt, soll wiederum eine gewisse Aktion in Tool 2 getriggert werden.
Hier einige Beispiele:
- Wenn ich eine E-Mail erhalte und sie mit einem gewissen Label versehe, dann soll eine Aufgabe in Stackfield erstellt werden.
- Wenn ein Termin im Google Calendar festgelegt wird, dann soll auch ein Termin in Stackfield erstellt werden.
- Wenn ich in einem Tweet erwähnt werde, dann möchte ich eine Nachricht in Stackfield erhalten.
So funktioniert Zapier
Registriere Dich kostenlos unter: https://zapier.com/, um Zapier zu nutzen.

Um einen neuen WebHook zu erstellen, klicke auf „Make a Zap“. Zapier wird Dich nun step by step durch alle Schritte führen.
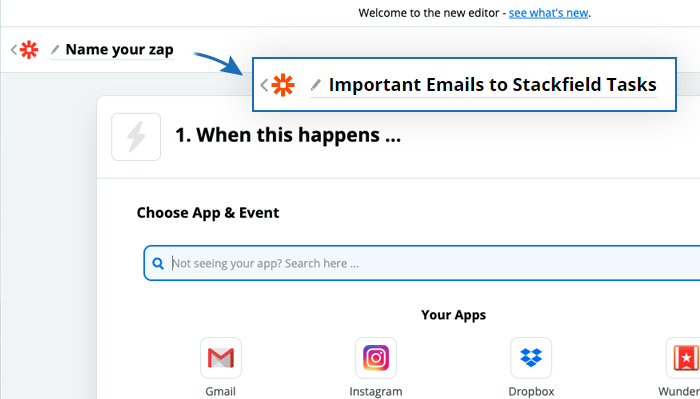
In der oberen linken Ecke, lässt sich der „Zap“ betiteln.

WENN
Zunächst gilt es, den ersten Teil unserer "Wenn-Dann-Funktion" festzulegen: unter welchen Umständen getriggert wird bzw. wann ein WebHook ausgelöst werden soll.
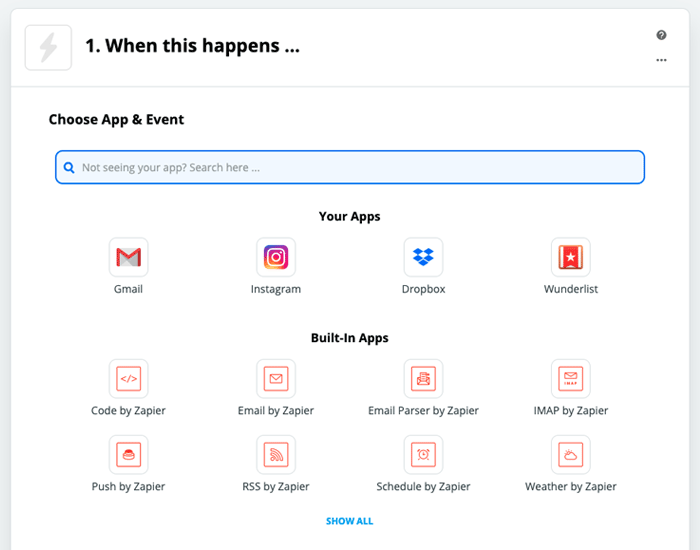
Zapier schlägt bereits einige der meist verwendeten Applikationen vor. Andere Tools lassen sich über die Suchleiste finden. Bleiben wir bei unserem E-Mail Beispiel:
Wenn ich eine E-Mail erhalte und sie mit einem gewissen Label versehe, dann soll eine Aufgabe in Stackfield erstellt werden.
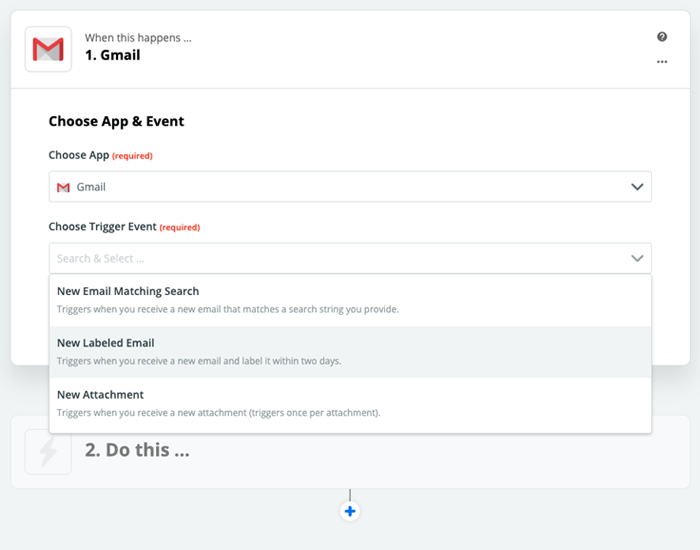
Der WebHook soll ausgelöst werden, sobald eine E-Mail in Gmail eingeht und mit einem gewissen Label versehen wird. Wir wählen also Gmail...

...und den zugehörigen Event.

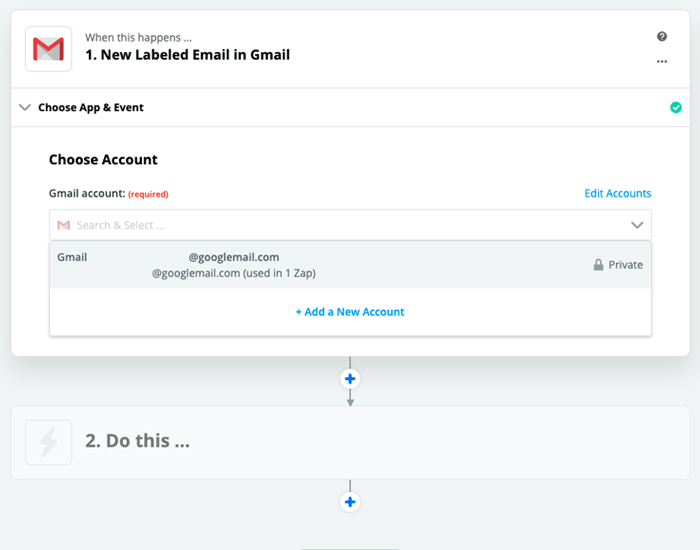
Nach einem Klick auf "CONTINUE" wirst Du aufgefordert, den entsprechenden Gmail-Account mit Zapier zu verknüpfen oder, soweit dies bereits geschehen ist, einfach auszuwählen.

Als Nächstes wird das gewünschte Label ausgewählt. So legen wir beispielsweise fest, dass wir den WebHook lediglich bei E-Mails mit dem Label "IMPORTANT" auslösen möchten.
Zuletzt kannst Du die Eingaben mit einem Klick auf "CONTINUE" bestätigen und die Verbindung zu Gmail testen: "TEST AND CONTINUE"
DANN
War der Test erfolgreich, kommen wir zum zweiten Teil unserer "Wenn-Dann-Funktion".
Wenn eine E-Mail eingeht und sie mit einem gewissen Label versehen wird, dann soll eine Aufgabe in Stackfield erstellt werden.
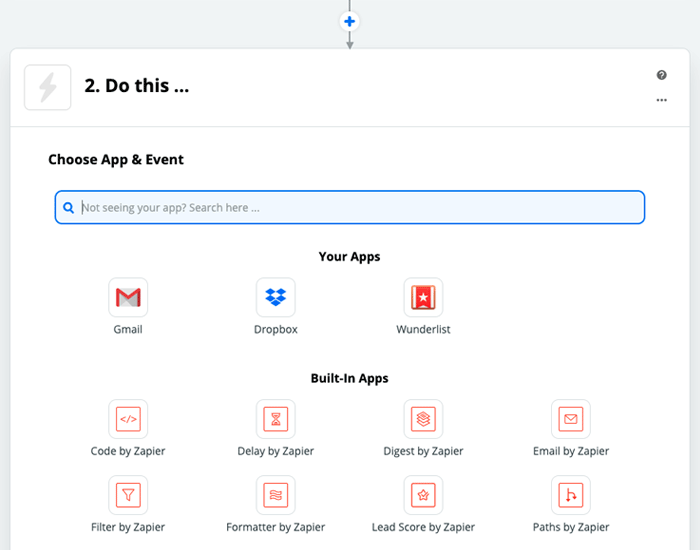
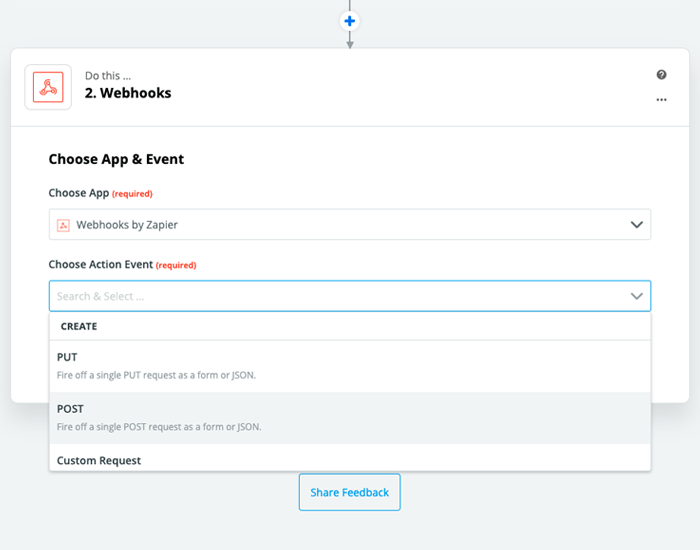
In der nachfolgenden Maske lässt sich eine Ziel-Applikation auswählen. In unserem Fall muss "WebHooks by Zapier" ausgewählt werden.

Zapier schlägt als Nächstes einige Arten von Action Events vor, bei denen die Möglichkeit "POST" auszuwählen ist, denn um die Daten später senden zu können, wurden vorab in Stackfield die Post URLs generiert.

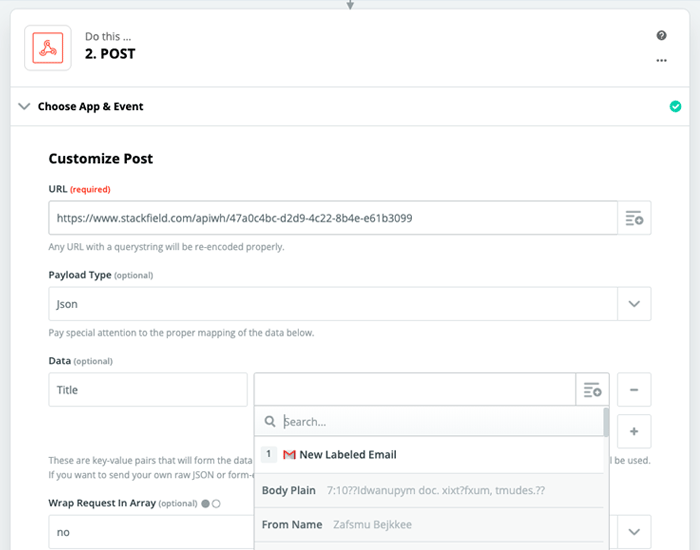
Diese fügst Du nun in das "URL"-Feld ein. In diesem Fall ist es die WebHook-URL für das Erstellen von Aufgaben.
Bei "Payload Type" ist „JSON“ auszuwählen.
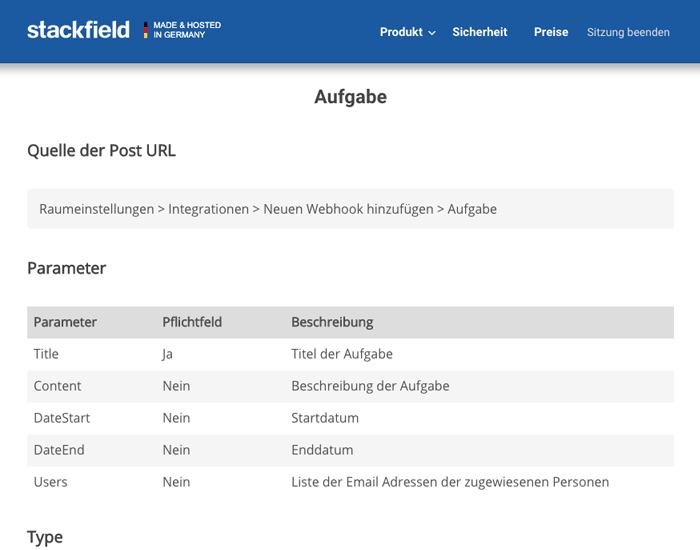
Was wir unter dem Punkt „Data“ eintragen, hängt davon ab, wofür der WebHook kreiert wurde, welche Art von Inhalt also in Stackfield erstellt werden soll (hier: Aufgaben). Genaue Angaben finden sich hier.

In das erste Feld wird der Parameter eingetragen. Für Aufgaben ist der Parameter "Title" ein Pflichtfeld.
Im zweiten Feld lässt sich einstellen, welche Angaben im Title der Aufgabe enthalten sein sollen, also beispielsweise der Betreff. Wir wählen somit "Subject".
Sollen Deine Aufgaben noch weitere Informationen enthalten? Über das Plus-Symbol lässt sich festlegen, dass für die WebHook-Aufgaben noch weitere Informationen aus der E-Mail gezogen werden sollen. Mit dem Parameter "Content" lässt sich beispielsweise die Beschreibung der Aufgabe füllen, mit dem Inhalt der E-Mail ("Body Plain") etwa.

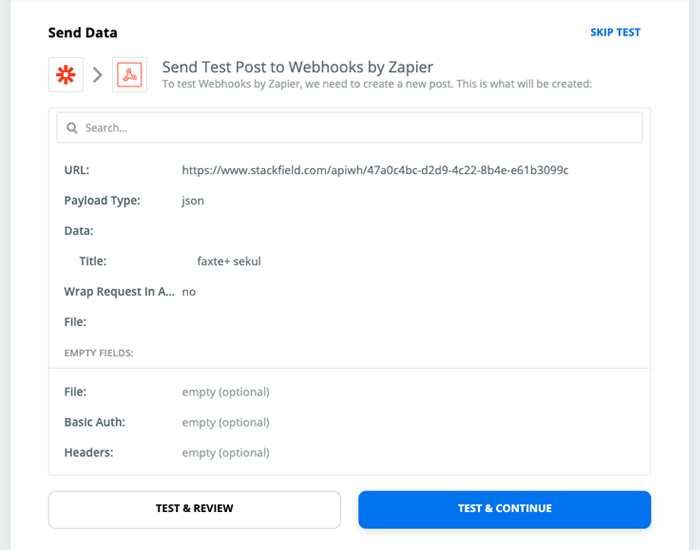
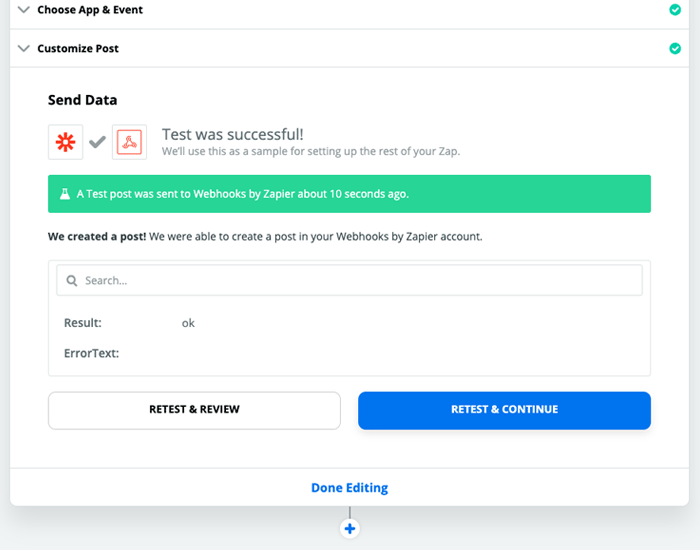
Mit einem Klick auf "CONTINUE" gelangen wir zu einem Test, welchen wir mit einem Klick auf "TEST & CONTINUE" durchführen.

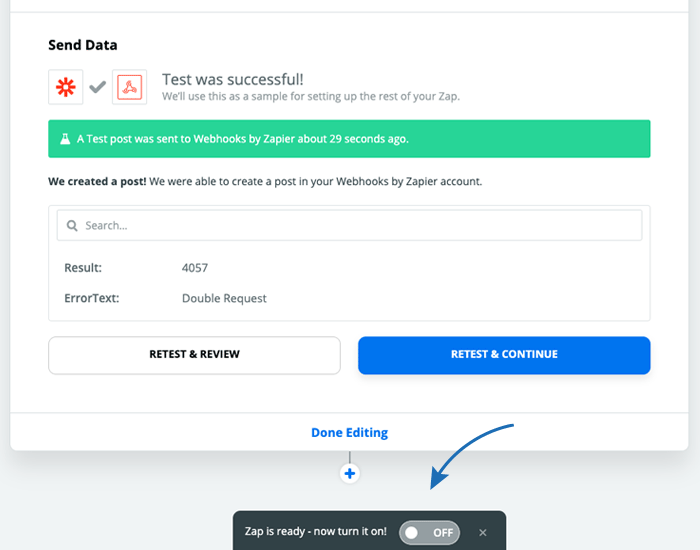
War der Test erfolgreich, erscheint eine grüne Meldung diesbezüglich und eine Test-WebHook-Aufgabe im betreffenden Raum.

Um den nun erstellten WebHook zu aktivieren, muss lediglich der Regler von "Off" auf "On" gestellt werden.

So funktioniert IFTTT
Registriere Dich kostenlos unter: https://ifttt.com/, um IFTTT zu nutzen.
Auch über die Plattform IFTTT lässt sich nach dem Wenn-Dann-Prinzip ein neuer WebHook einrichten. Klicke hierzu auf das Benutzer-Icon in der oberen rechten Ecke und wähle "Create". IFTTT führt Dich nun zu der folgenden Seite mit dem Schriftzug "If This Then That":

WENN
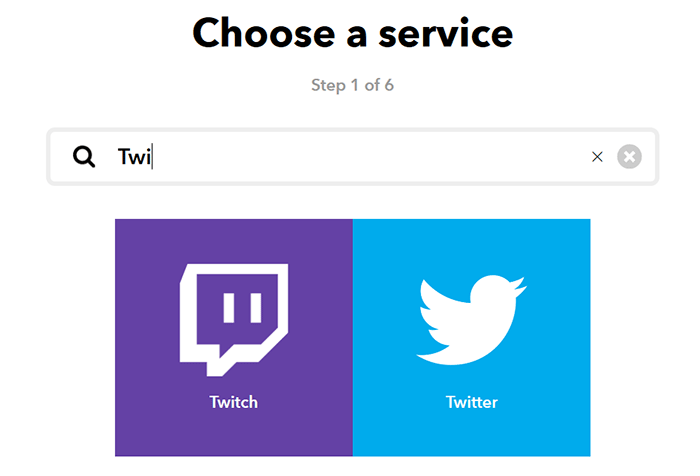
Mit einem Klick auf das Plus-Symbol, leitet der Service zur Auswahlseite für die auslösende App weiter. In diesem Fall haben wir Twitter als Beispiel gewählt.
Wenn ich in einem Tweet erwähnt werde, dann möchte ich eine Nachricht in Stackfield erhalten.
Wir suchen also nach Twitter und wählen die App aus.

Wurde der persönliche Account der gewählten App nicht bereits mit IFTTT verknüpft, folgt zunächst die Erstanmeldung über die Plattform.
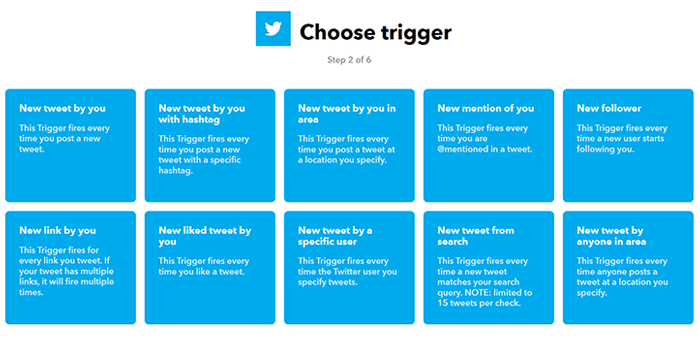
Ansonsten kann nun der gewünschte Trigger aus einer vorgegebenen Liste ausgewählt werden.

Wir wählen das gewünschte Ereignis – in unserem Fall "New mention of you" – womit der erste Teil der Wenn-Dann-Funktion vollständig ist.

DANN
Um den zweiten Teil festzulegen und die Ziel-Applikation auszuwählen, ist ein weiterer Klick auf das Plus-Symbol erforderlich.
Wenn ich in einem Tweet erwähnt werde, dann möchte ich eine Nachricht in Stackfield erhalten.
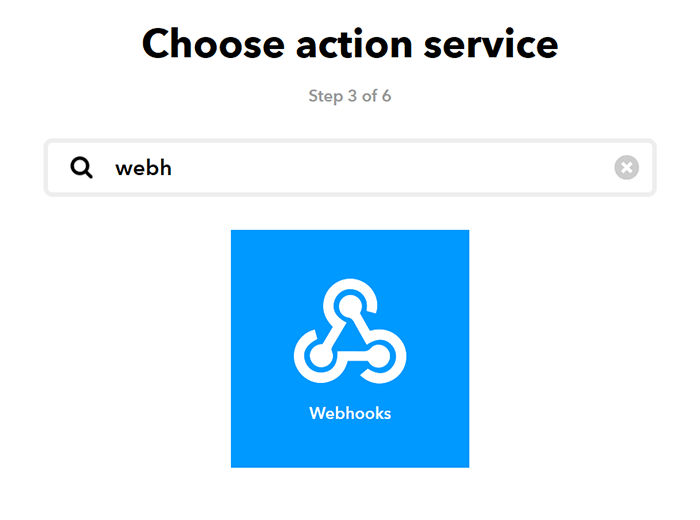
Auch hier wählen wir wieder "WebHooks" als Ziel.

Die einzige Auswahlmöglichkeit für die gewünschte Aktion ist "Make a web request".
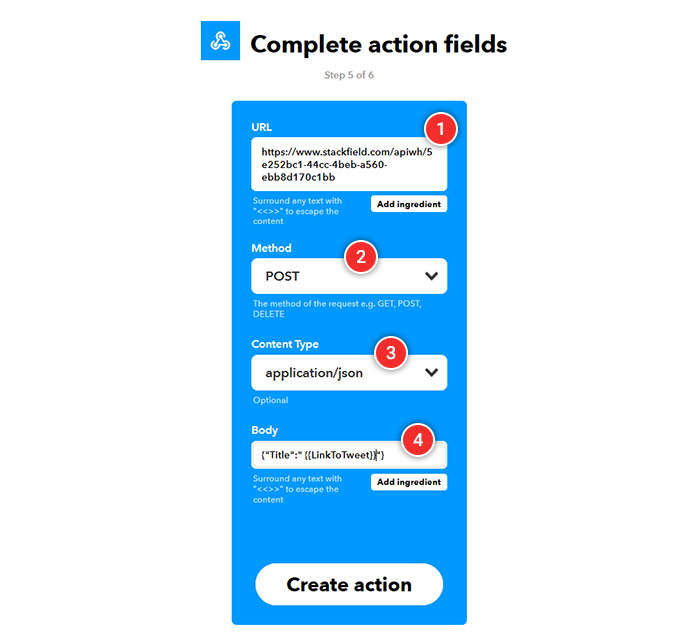
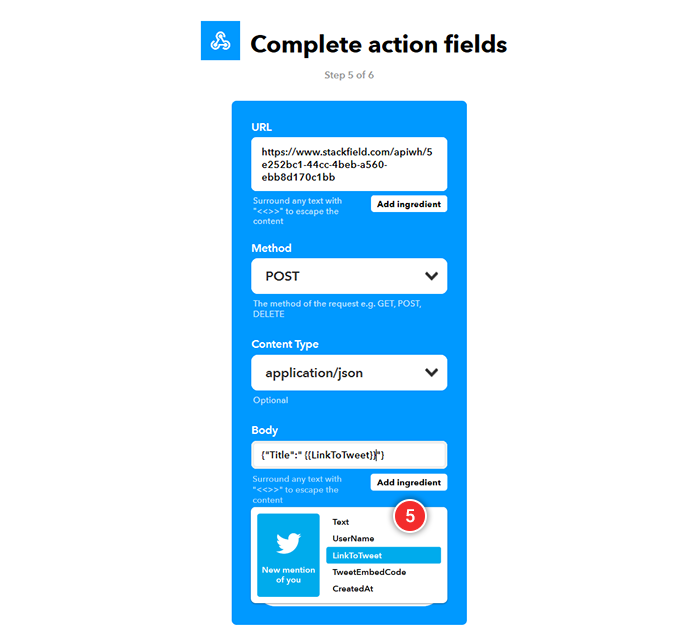
Im nächsten Schritt werden wir zu der folgenden Maske weitergeleitet:

In das erste Feld fügen wir die WebHook URL aus Stackfield ein (in diesem Fall hatten wir einen WebHook für Chat-Nachrichten erstellt). (1)
Unter Methode wählen wir die Option "POST". (2) Bei Content Type wählen wir "application/json". (3) Die Eingaben im letzten Feld geben später Auskunft darüber, welche Informationen der WebHook in Stackfield liefern wird.
Da wir einen WebHook für Chat-Nachrichten erstellt haben, muss der Parameter "Title" angegeben werden. Die Form des Codes lässt sich dem Beispiel unserer Stackfield API-Seite entnehmen, auf der auch die Parameter zu finden sind. (4)
{"Title":"{{LinkToTweet}}"}
Im ersten Teil der Klammern steht der Parameter und im zweiten Teil kann über die Schaltfläche "Add ingredient" festgelegt werden, welcher Inhalt später angezeigt werden soll. Wir möchten später einen Link zum Tweet erhalten. (5)

Abschließend muss die Aktion über "Create action" bestätigt werden, bevor der WebHook mit einem Klick auf "Finish" erstellt werden kann.
Dass der WebHook aktiv ist, lässt sich daran erkennen, dass der Regler des eben erstellten "If This Than That" auf "Connected" gestellt ist. Bearbeiten lässt es sich über die Schaltfläche "Settings". Dort kann bei Bedarf auch der Titel bearbeitet werden.

So erscheinen die erstellten WebHooks dann in Stackfield:

Während die Möglichkeiten und die Auswahl an verschiedenen Lösungen immer größer werden, wachsen auch die Anforderungen der Nutzer. Anwendungen sollten sich verknüpfen lassen. Befehle sollen unmittelbar ausgeführt werden. Ein Tool, das allen Ansprüchen aus dem Geschäftsalltag gerecht wird, gibt es jedoch leider (noch) nicht. API und WebHooks kommen diesen Ansprüchen allerdings ein Stückweit entgegen – und zwar durch die gezielte Automatisierung spezifischer Prozesse.